New

Turn Your DMs Into Lead Gen!
Learn how to collect lead data from your DMs such as email addresses, phone numbers, and more right from your social inbox. If you are not yet automating your DMs your competitors are outpacing you.

How Something Social Saved 75% of Their Time and Increased Revenue by 15%
See how a fast-growing agency improved operations, cut down hours of manual work, and unlocked new revenue opportunities with Vista Social.
New

50 Unique Social Media Ideas for Consistent Content Creation
Discover 50 unique social media post ideas to engage your audience, grow your brand, and maintain a consistent content strategy with ease!

Mastering Content Reuse: The Key to a Consistent and Sustainable Posting Strategy
Published on April 24, 2023
13 min to read
What is a Twitter Card Validator And How to Use It?
Summarize with AI

Summarize with AI
ChatGPT
Claude
Perplexity
Share
Vista Social
X (Twitter)
Table of contents
Summarize with AI
ChatGPT
Claude
Perplexity
Share
Vista Social
X (Twitter)
Have you ever heard of the Twitter Card validator? What about just a Twitter card?
Basically, it’s most likely what you already know as just a regular Twitter post with a link! Here’s an example:
Major News: You can now use Canva’s AI image generator in Vista Social! 👀🔥
— Vista Social (@vistasocialapp) March 28, 2023
Now you can get both the Canva AI and ChatGPT magic right in one place – say hello to a more streamlined workflow.
Learn more 👇#CanvaAI #CanvaCreate2023 #AIhttps://t.co/VVyW0vnD5s
Whether you’re familiar with them or just getting started, they’re a fantastic way to make your tweets stand out and increase engagement.
But to use them correctly, you need to make sure they’re properly formatted.
That’s where the Twitter Card Validator comes in! And trust us, your tweets (and followers) will thank you for using it!
We’re covering everything you need to know about Twitter Cards and how to use the Twitter Card Validator to make sure your tweets are properly formatted. So, let’s get started! 🔥
Table of contents
What you’ll learn:
- What is a Twitter Card?
- Why use Twitter Cards?
- What are the different Twitter Card types?
- How to add Twitter Cards using a plugin
- What is a Twitter Card validator tool?
- Top 3 tips for driving more traffic with your Twitter Card
- Customers Also Ask
- Make noise on Twitter with Vista Social
What is a Twitter Card?
Twitter Cards are a powerful feature that enables you to attach rich media, such as photos, videos, and audio to your tweets.
Not only does this help your tweets stand out in a sea of content, but it also drives more traffic to your website by providing a preview of the linked content directly on Twitter.
But wait, there’s more! Enter the Twitter Card Validator. 🤩
This free tool allows you to ensure that your Twitter Card is correctly set up and optimized for maximum engagement.
By using the Twitter Card Validator, you can preview how your Twitter Card will appear on Twitter, diagnose any errors, and make adjustments accordingly.
Why use Twitter Cards?
Twitter Cards allow you to enrich your tweets, making them more engaging and visually appealing to your followers.
They also give you the ability to provide additional context and information about your content, such as a headline or summary, without taking up valuable character space.
Check out the top reasons to use Twitter Cards for your client campaigns:
- Make your audience’s day with by enhancing user experience. Ditch those boring naked links and serve rich media content within the Twitter app for a seamless viewing experience.
- Drive website traffic like a pro. Twitter Cards pull out all the good stuff from your web content and capture your audience’s attention with a sweet snippet to lure viewers to click and visit your client’s website.
- Boost your downloads. With App Cards, your followers can go straight to your client’s app download page without any fuss. Easy peasy lemon squeezy makes the download experience more breezy, getting your clients more conversions.
- Guide your audience to the right app version. App Cards get rid of confusion since these direct users to your client’s correct app version based on region or device. It’s like pointing a giant red arrow to instantly lead users to the right app version.
- Catch your audience’s attention with epic visuals. With the right meta tags, Twitter Cards can show larger-than-life image previews that showcase your headlines, social media handles, branded hashtags, and CTAs like never before.
What are the different Twitter Card types?
Are you curious about the different types of Twitter Cards? You’re in luck! 🍀
We’re here to guide you through the different types of Twitter Cards that are available and how they can benefit your social media strategy.
1. Summary Card
Summary Cards are a type of Twitter Card that allows you to attach a preview of your website’s content to your tweets.
With Summary Cards, you can give your followers a sneak peek of what to expect if they click on your tweet.
This can be especially useful for driving traffic to your website or promoting your blog posts. Here’s an example of a Summary Card:
The main benefits of using Summary Cards
- Increased Engagement: By providing a preview of your content, Summary Cards make it more likely that your followers will engage with your post. They can see what your post is about at a glance, making it easier for them to decide whether to click through to your website or not.
- Improved Branding: Summary Cards allow you to customize the preview of your content with your brand’s colors, logo, and other branding elements. This helps to reinforce your brand identity and make your content more recognizable to your followers.
- Enhanced User Experience: With Summary Cards, your followers can get a quick preview of your content without having to leave Twitter. This can improve the user experience and make it more likely that they will engage with your posts.
- Better Analytics: Summary Cards provide more detailed analytics about how your content is being shared and engaged with on Twitter. This can help you to refine your social media strategy and improve your overall performance on the platform.
How to add a Twitter Summary Card to your website
To create a Twitter Summary Card manually, add the following meta tags to your page’s <head> section:
<meta name=”twitter:card” content=”summary” />
<meta name=”twitter:site” content=”Twitter user handle here“ />
<meta name=”twitter:title” content=”Card title/headline here” />
<meta name=”twitter:description” content=”Card description here” />
<meta name=”twitter:image” content=”Image URL here” />
Remember to replace the placeholders (“Twitter user handle here”) with the appropriate details.
This applies to all the different types of Twitter cards mentioned in this post!
2. Summary Card with large image
Let’s break this down in a more chill and easy-to-understand way.
You know how Twitter has those nifty cards that showcase cool stuff like a tweet’s title and description?
Well, there are two types: Summary Cards and Summary Cards with large image previews.
The only real difference is the size of the image that’s featured. Either way, you’ll still get all the juicy deets like the title and description.
Check out this example of a Summary Card with a big ol’ image:
Pretty sweet, huh?
The main benefits of using Summary Cards with large images
- You want to grab people’s attention? Go big or go home. Summary Cards with large images are sure to catch the eye of anyone scrolling through their Twitter feed.
- Showcase your photographer or graphic designer side. Show off your skills with a high-quality image that takes up the whole Summary Card.
- Get more space to share more informative content. More space means you can easily share visuals such as data charts and infographics. It’s like upgrading from a regular TV to a big-screen cinema experience.
How to add a Twitter Summary Card with large image to your website
Use these meta tags to create this Twitter Card:
<meta name=”twitter:card” content=”summary_large_image” />
<meta name=”twitter:site” content=”Twitter user handle here” />
<meta name=”twitter:creator” content=”Twitter username of original creator” />
<meta name=”twitter:title” content=”Card title/headline here” />
<meta name=”twitter:description” content=”Card description here” />
<meta name=”twitter:image” content=”Image URL here” />
Take note that most Content Management Systems (CMS) like WordPress use Summary Cards with large images by default. You can easily verify this by pasting a link to the tweet composer.
3. Player Card
Player cards embed mini-movie theaters in your tweet.
You know how YouTube videos can play right in your tweet? That’s the magic of the Player Card.
To use it for your own videos, upload your video to a web page and add your meta tags.
Your video should be ready to play right in your tweet.
Check out this tweet with a Player Card in action:
The main benefits of using Player Cards
- Make watching videos within the app a breeze. With a Twitter Player Card, audiences can watch your client’s videos without leaving the Twitter app.
- Keep your videos eye-popping. A big, bold “play” button on your video’s thumbnail is way more eye-catching than a boring old link.
- Build your reputation as an information source. Showcasing that you share videos on your website helps establish that you’re a Twitter pro who creates quality content. #prostatus
How to add a Twitter Player Card to your website
Twitter Player Cards use the following meta tags:
<meta name=”twitter:card” content=”player” />
<meta name=”twitter:site” content=”Twitter user handle here” />
<meta name=”twitter:title” content=”Video title/headline here” />
<meta name=”twitter:description” content=”Video description here” />
<meta name=”twitter:image” content=”Video thumbnail image URL here” />
<meta name=”twitter:player” content=”Video URL here” />
<meta name=”twitter:player:height” content=”Video height here in pixels” />
<meta name=”twitter:player:width” content=”video width here in pixels” />
4. App Card
If you want to get your app noticed on Twitte, App Cards are where it’s at. They’ll take your current and future users right to the app store to download your app.
Plus, App Cards and their descriptions and images are clickable.
The main benefits of using App Cards
- Show off your app’s awesomeness. Use the Twitter App Card to showcase your app’s star ratings. Let those stars shine.
- Showcase your app’s graphics. The Twitter App Card lets you use screenshots or featured images from your app store page to get more eyeballs on your app.
- Clicks can mean more downloads. The App Card’s got everything you need to get those clicks: star ratings, app icon, description, and a handy ‘Install’ button.
How to add a Twitter App Card to your website
To create Twitter App Cards, use these meta tags:
<meta name=”twitter:card” content=”app” />
<meta name=”twitter:site” content=”Twitter user handle here” />
<meta name=”twitter:description” content=”App description here” />
<meta name=”twitter:app:country” content=”App country code here” />
<meta name=”twitter:app:name:platform” content=”App name for device here” />
<meta name=”twitter:app:id:platform” content=”App store ID for device here” />
<meta name=”twitter:app:url:platform” content=”App URL for device here” />
Optimize App Cards for different mobile devices by swapping “platform” in the last three lines with your target device’s identifier or app store:
- iPhone — <meta name=”twitter:app:name:iphone“>
- iPad — <meta name=”twitter:app:name:ipad“>
- Android — <meta name=”twitter:app:name:googleplay“>
A quick tip for all you app developers out there: ensure you’re using the right URL for your app store.
If you’ve got an iPhone app ID, use an iPhone app URL. Simple, right?
Don’t go messing around with iPad or Google Play URLs, or your Twitter Card might not work like it should.
Creating Twitter App Cards is super easy. Avoid making any silly mistakes, or you’ll end up with a Card that won’t do what it’s supposed to do.
The good news is that there are free validators that can check your Twitter Card tags for you.
It’s how you can avert a potential Twitter App Card crisis.
Ready to give your content workflow and posts a major upgrade? Try AI Assistant powered by ChatGPT today! 🤖💙
How to add Twitter Cards using a plugin
It’s time to step up your Tweet game. No more naked URLs, okay? It’s not a good look.
You don’t have to be a code wizard to make your Tweets look spiffy. After all, who wants to deal with all those codes?
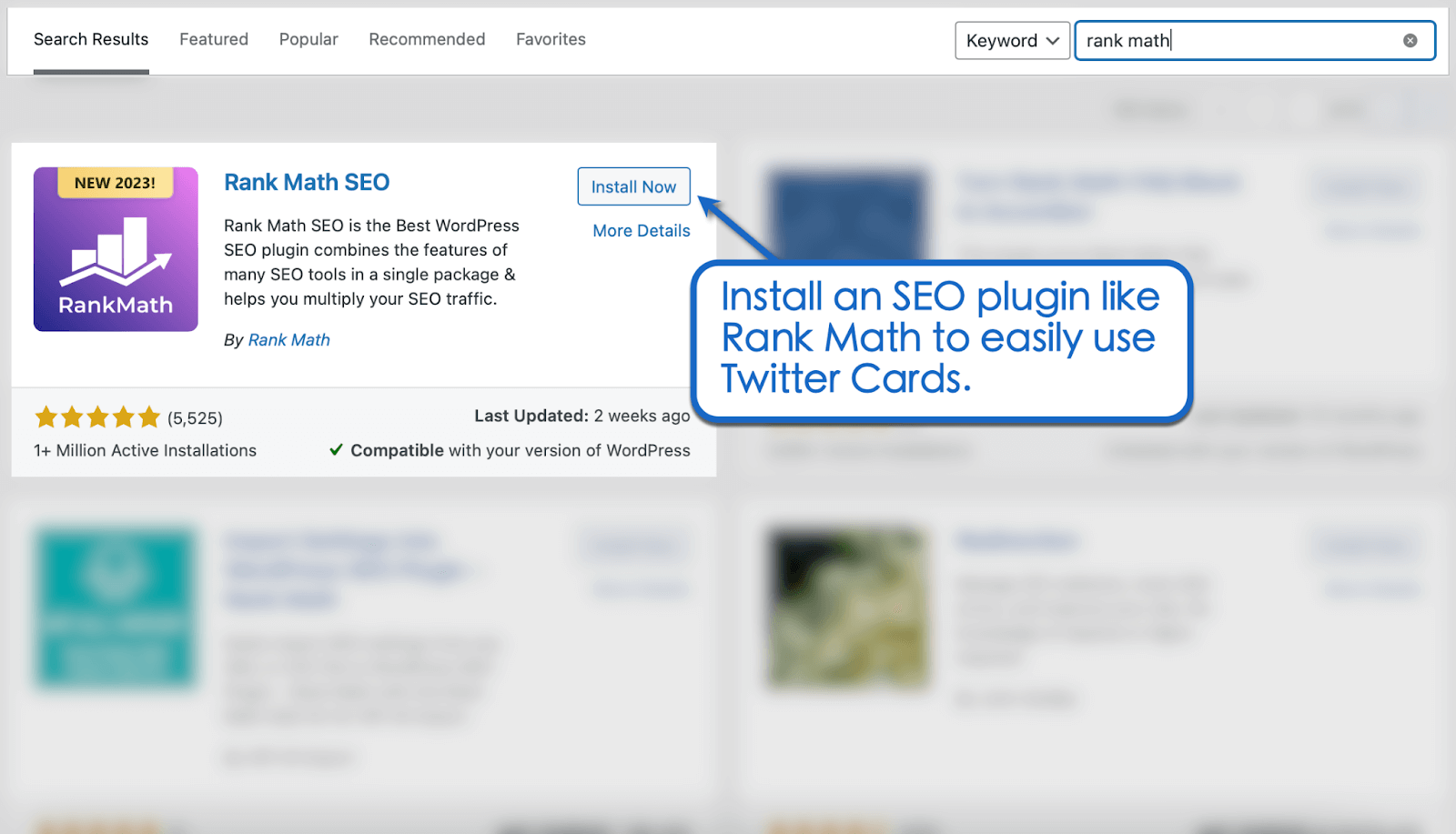
Here’s the good news: you can use an SEO plugin like Rank Math to add Twitter Card meta tags to your posts.
Download, install, and activate the plugin straight from the WordPress plugin library. You’ll be a Twitter Card master in no time with the tool.

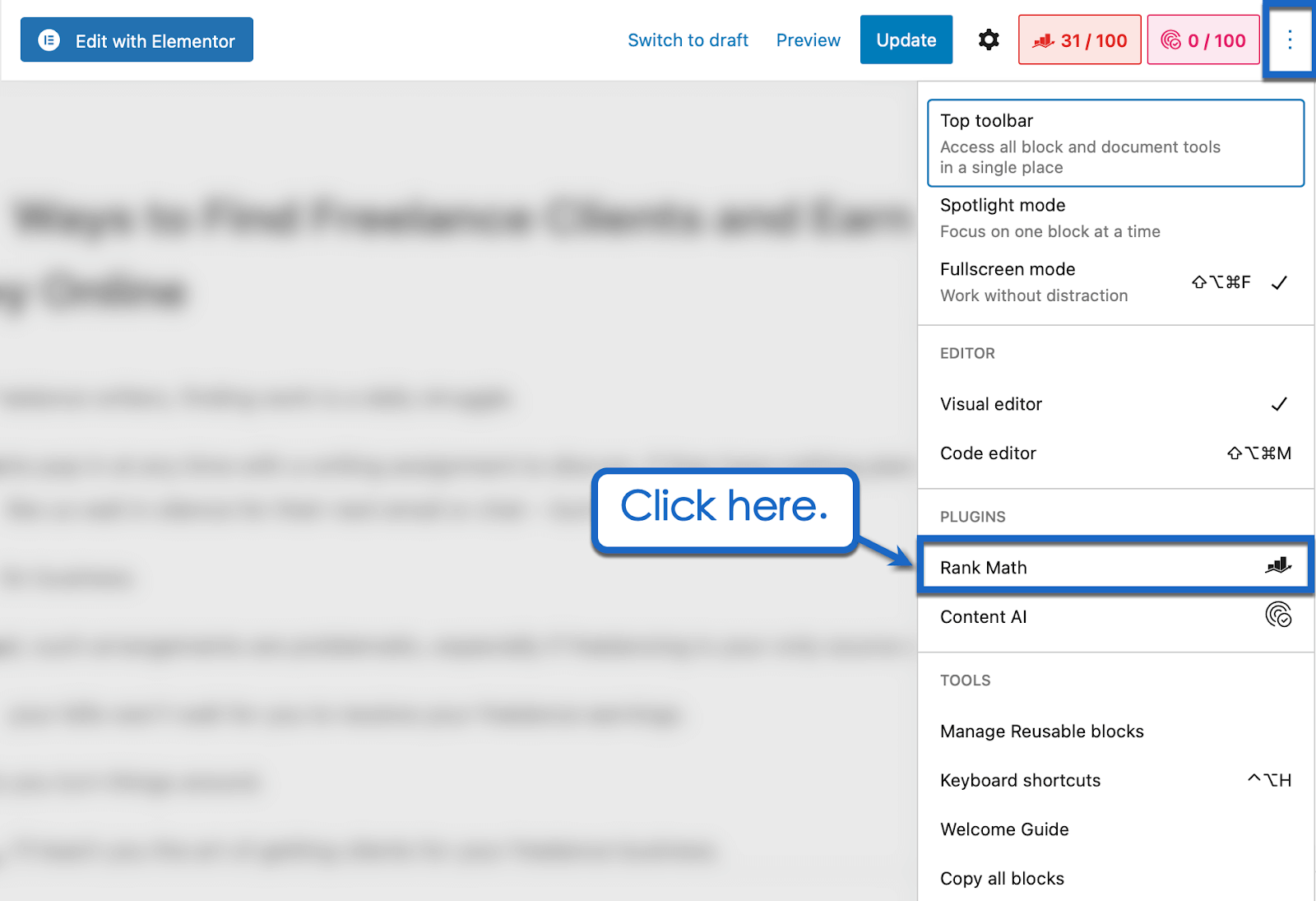
With the plugin installed and activated, go to the post you want to edit. Click the three-dot settings icon, scroll down to “Plugins,” and click ‘Rank Math.’

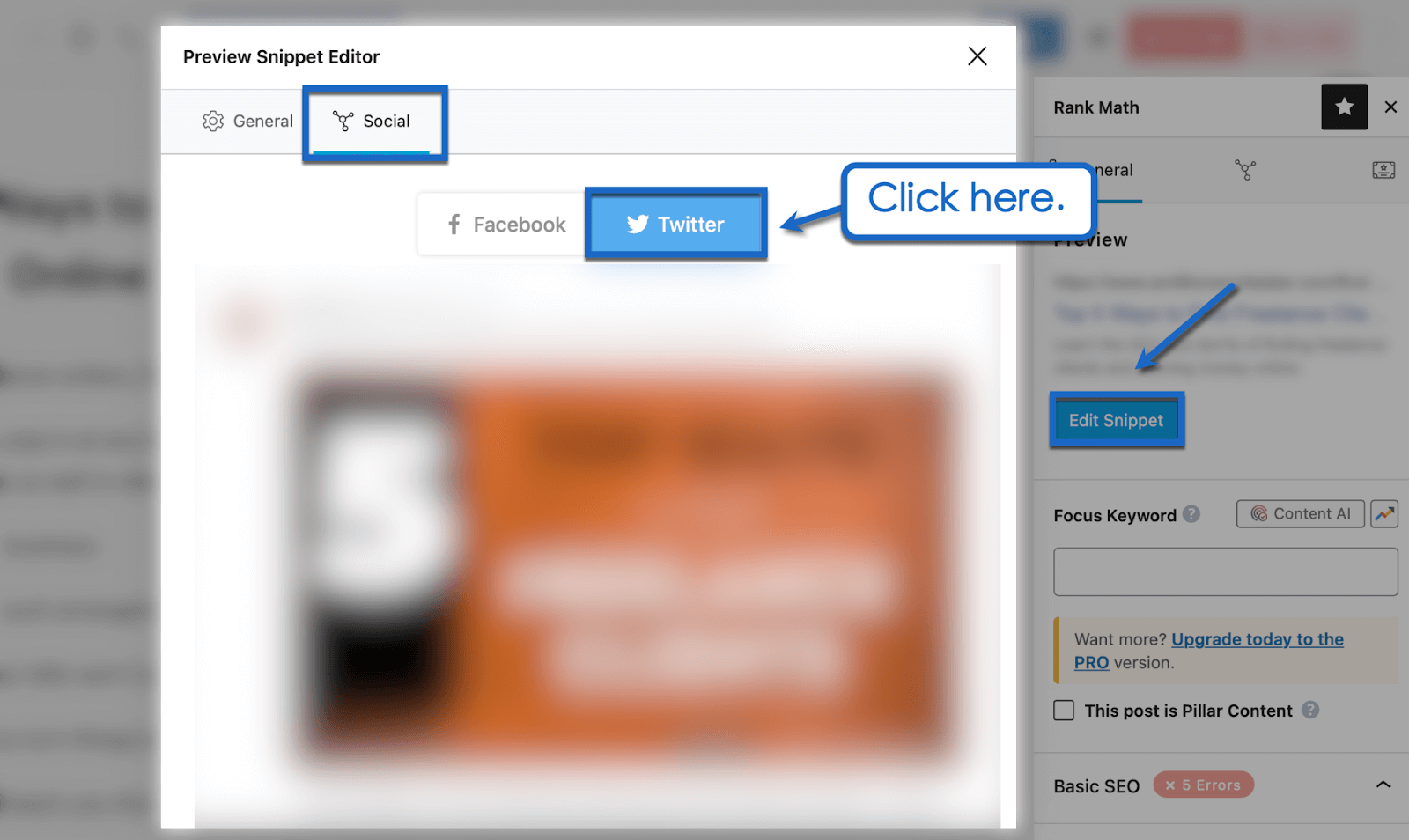
On the Rank Math side panel, click ‘Edit Snippet’ and switch to the ‘Social’ tab. Click ‘Twitter’ to modify your Twitter Card settings.

To access all of Twitter Card settings, disable ‘Use Data from Facebook Tab.’
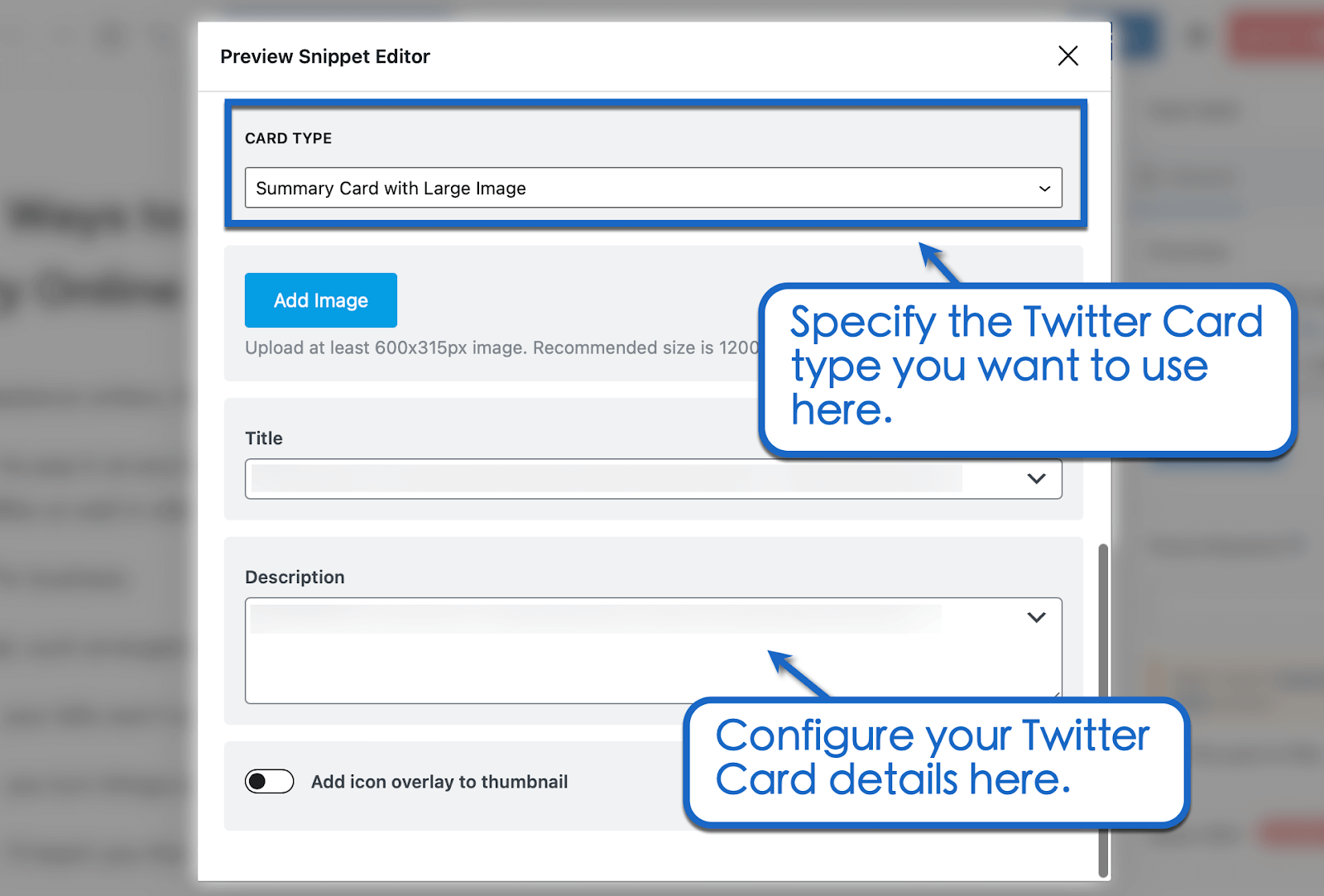
Scroll to the bottom of the “Preview Snippet Editor” and configure your Twitter Card from there.
Here, you can specify the Twitter Card type to use, add a custom image, change the title, and write a description. Other fields like “Stream URL,” “Player Size,” and “iPhone App URL” will only appear if you select the appropriate Twitter Card from the drop-down menu.

That’s it—your Twitter Card is ready.
All that’s left to do is verify if your Twitter Card is working properly.
Fortunately, there’s a tool specifically for that.
What is a Twitter Card validator tool?
Ensure your Twitter Card is looking fly before you post it by using a Twitter Card validator.
It checks the HTML file of your page for any Twitter Card meta tags. Some validators even give you a sneak peek of what your card will look like once it’s out there in the Twitterverse.
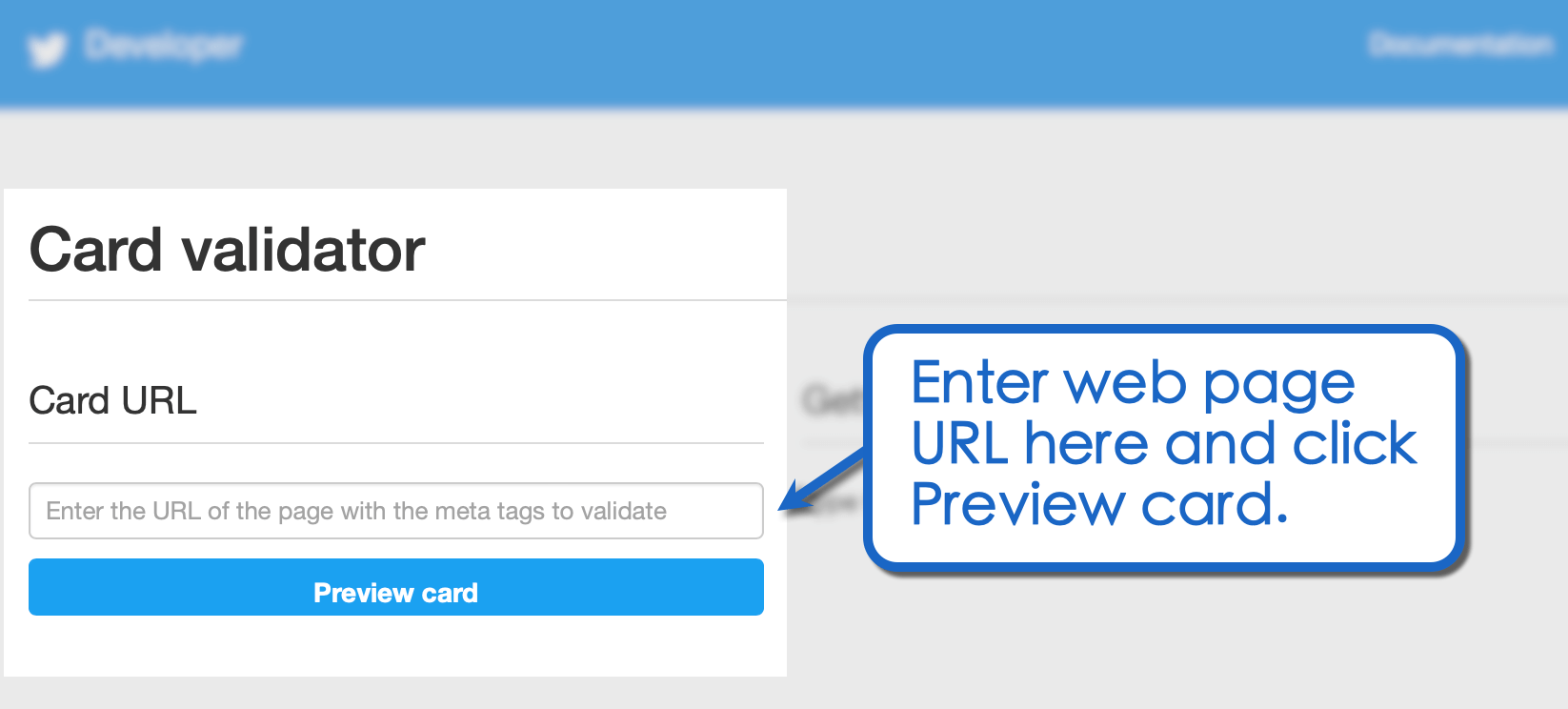
You’ll find a free Twitter Card validator on Twitter’s developer platform.
Enter your web page’s URL into the “Card URL” field and click ‘Preview Card.’

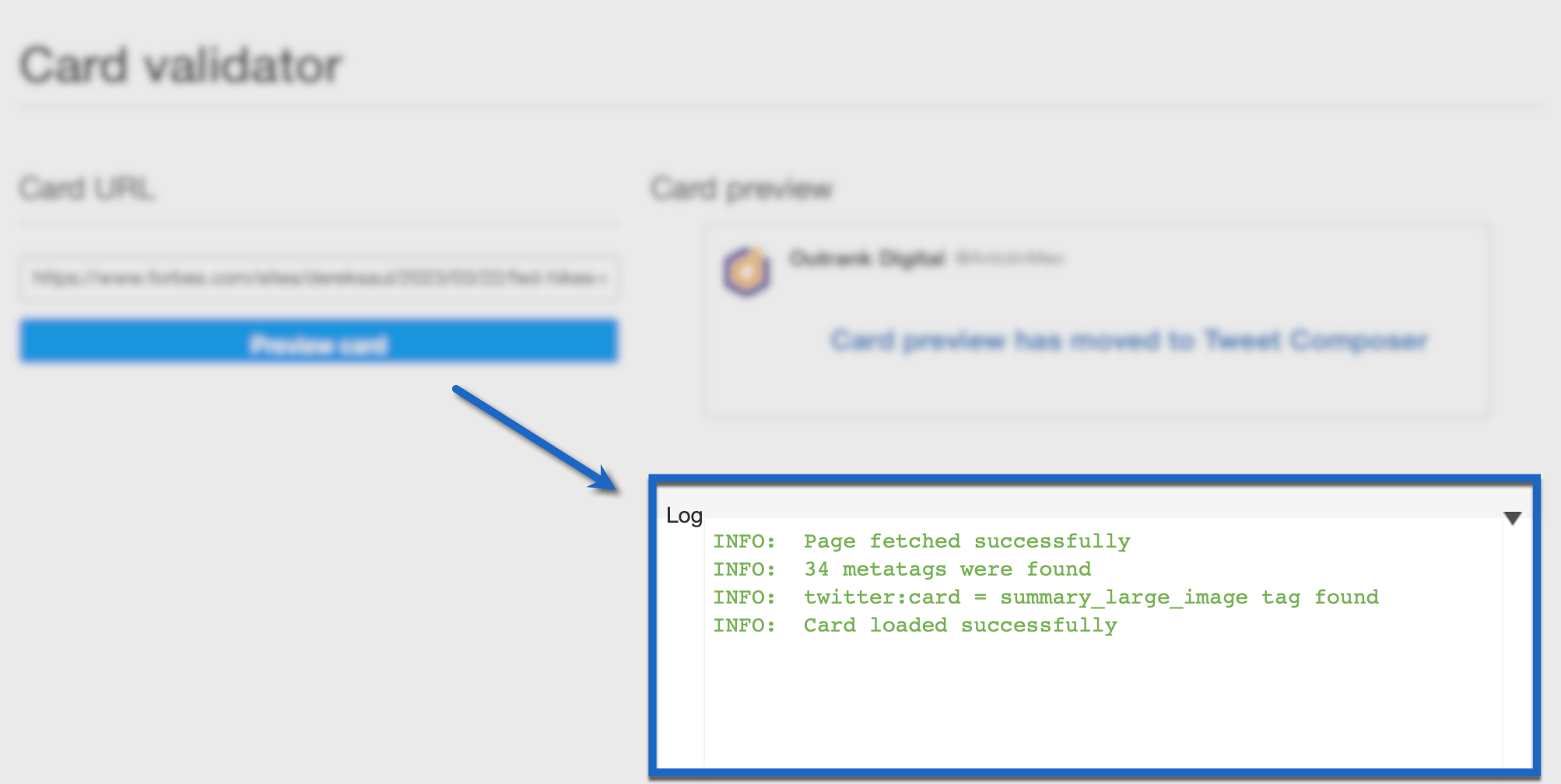
Within seconds, Twitter brings up a validation log that includes the detected number of meta tags along with the Twitter Card type.

Twitter Card previews are shown on the tweet composer interface. Unfortunately, Twitter’s official validator no longer generates a preview of your Twitter Card.
Troubleshooting Twitter Card validator errors
Here are some tips on how to deal with Twitter Card validator errors:
- “Fetching the page failed because the request timed out.” This error message pops up if the Twitterbot can’t access your website’s URL. Ensure your website isn’t blocking web crawlers or using images that are larger than 5MB.
- “Invalid image. This image cannot be fetched.” The error usually happens if your Twitter Card image is smaller than 144×144 pixels (1:1 aspect ratio). It could also be due to network latency between Twitter and your web host.
- “Invalid card type.” This error means your page is missing a content-type meta directive. Duplicate directives can also cause Twitter Card issues.
- “Fetching the page failed because the response is too large.” If your HTML responses are over 2MB, Twitter Card validators will likely return this error. Twitter’s crawler can only handle up to 2MB for page responses.
- “Failed to get a proxied URL for the image.” This error can occue if your Twitter Card meta tag “twitter:image” refers to an inaccessible image. Ensure your image isn’t locked behind a private network or staging environment.
- “Caught exception in app proxy service.” It’s a common mistake to include “ID” as a prefix in the “twitter:app:id” meta tag. Stick to using integer values only, and you’ll be good to go.
If you want your Twitter Card looking fresh and fly, using a validator tool is the way to go. It should help you avoid most issues.
Here’s the thing though—sometimes, even if the validator says everything’s good to go, your Twitter Card might not work as expected.
One example of this is when Twitter shows an outdated version of your card in-app.
Twitter automatically re-crawls Card meta tags every week or so—if you can wait, the issue might resolve itself.
However, if you need to test your Twitter Card pronto, consider shortening your page URL with tools such as Bitly. Since you’re using a new URL, you can force Twitter to do a fresh crawl of your page.
How’s that for a Twitter Card hack?
Top 3 tips for driving more traffic with your Twitter Card
Level up your Twitter game and get those engagement numbers soaring and using Twitter Cards is a total game-changer.
Why stop there? Here are some tips to take your Twitter strategy and engagement to the next level:
1. Schedule tweets at the right time
Use Vista Social to schedule your tweets at optimal times and reach the most Twitter users.
Vista Social is a comprehensive Social Media Management (SMM) platform. It’s packed with social media publishing features to drive more engagement.
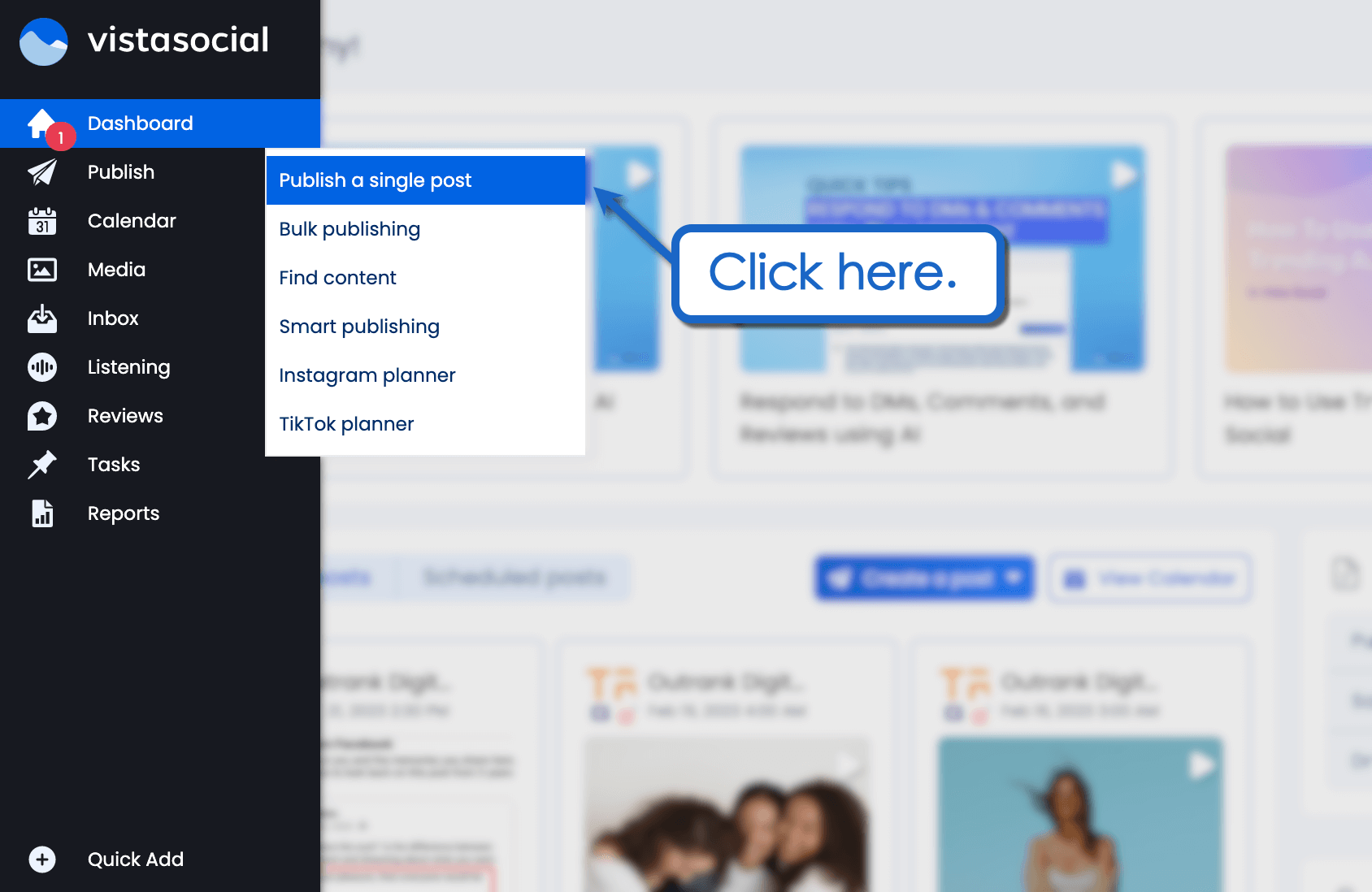
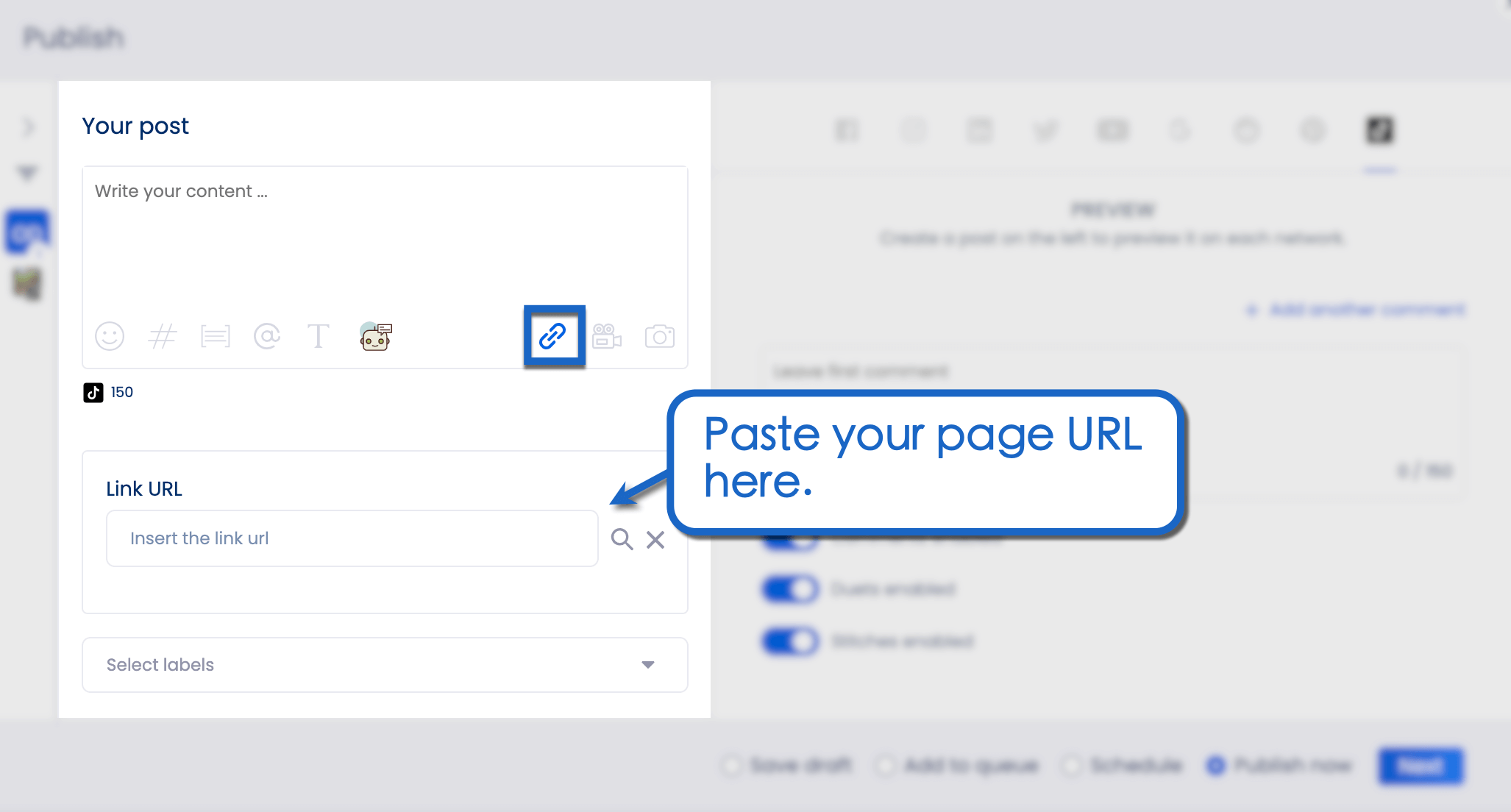
To schedule tweets, click ‘Publish’ and select ‘Publish a single post.’

Click the link icon and paste the URL to your page.
Don’t forget to write an attention-grabbing caption to accompany your content.

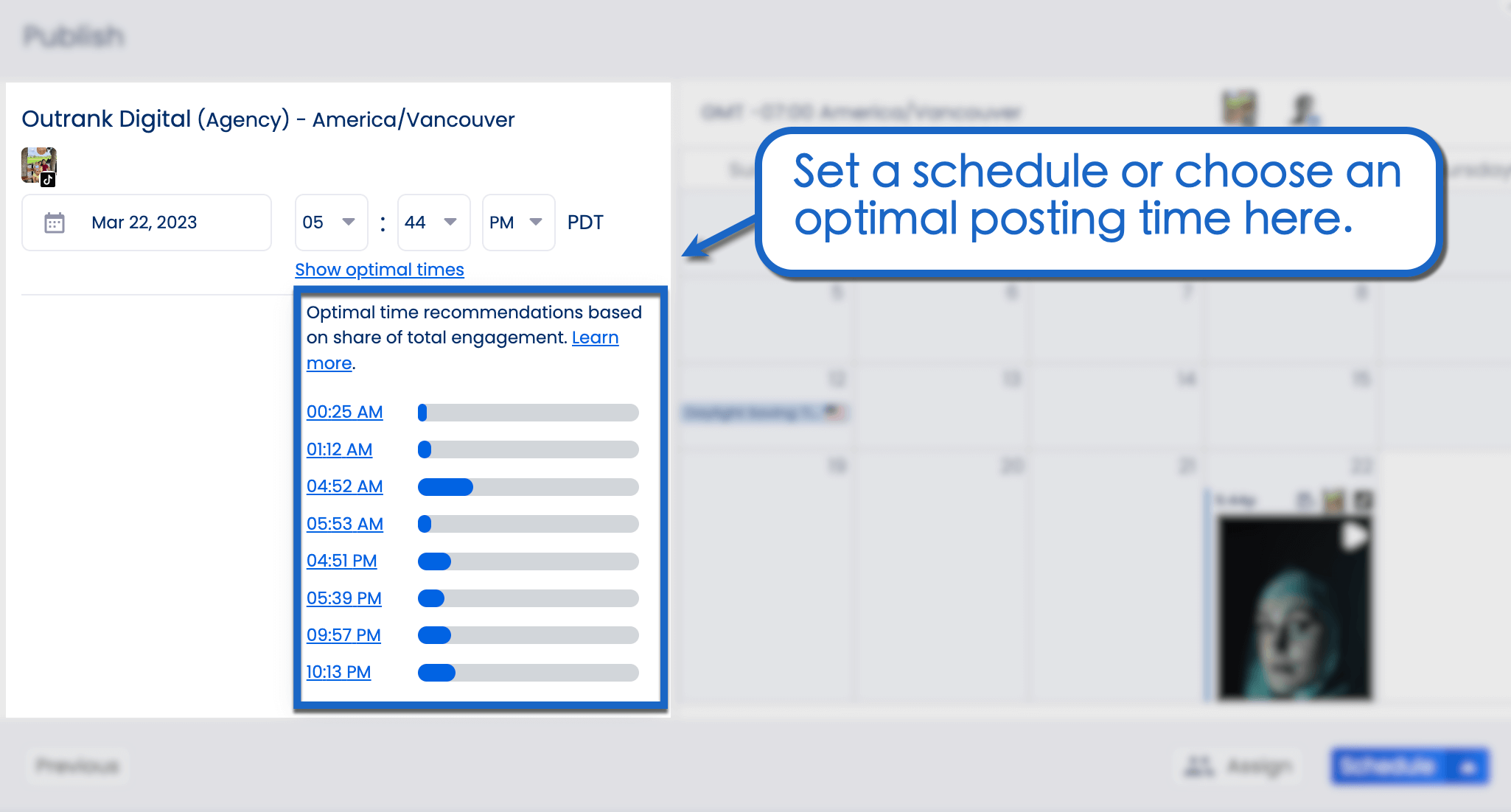
Select ‘Schedule’ in the lower-right corner and click ‘Next.’
Set your desired posting time using the drop-down buttons. Alternatively, click ‘Show optimal times’ to reveal the best times to tweet based on previous content performance.

Click ‘Schedule’ to finalize your post.
Vista Social should automatically post your tweet along with your client’s page URL. Upon posting, Twitter should crawl this link and pull the included Twitter Card meta tags.
2. Use relevant hashtags
Use trending hashtags to increase the discoverability of Twitter Cards.
According to Twitter marketing statistics, tweets with hashtags get 100% more engagement. That’s because hashtags make your content searchable to Twitter users.
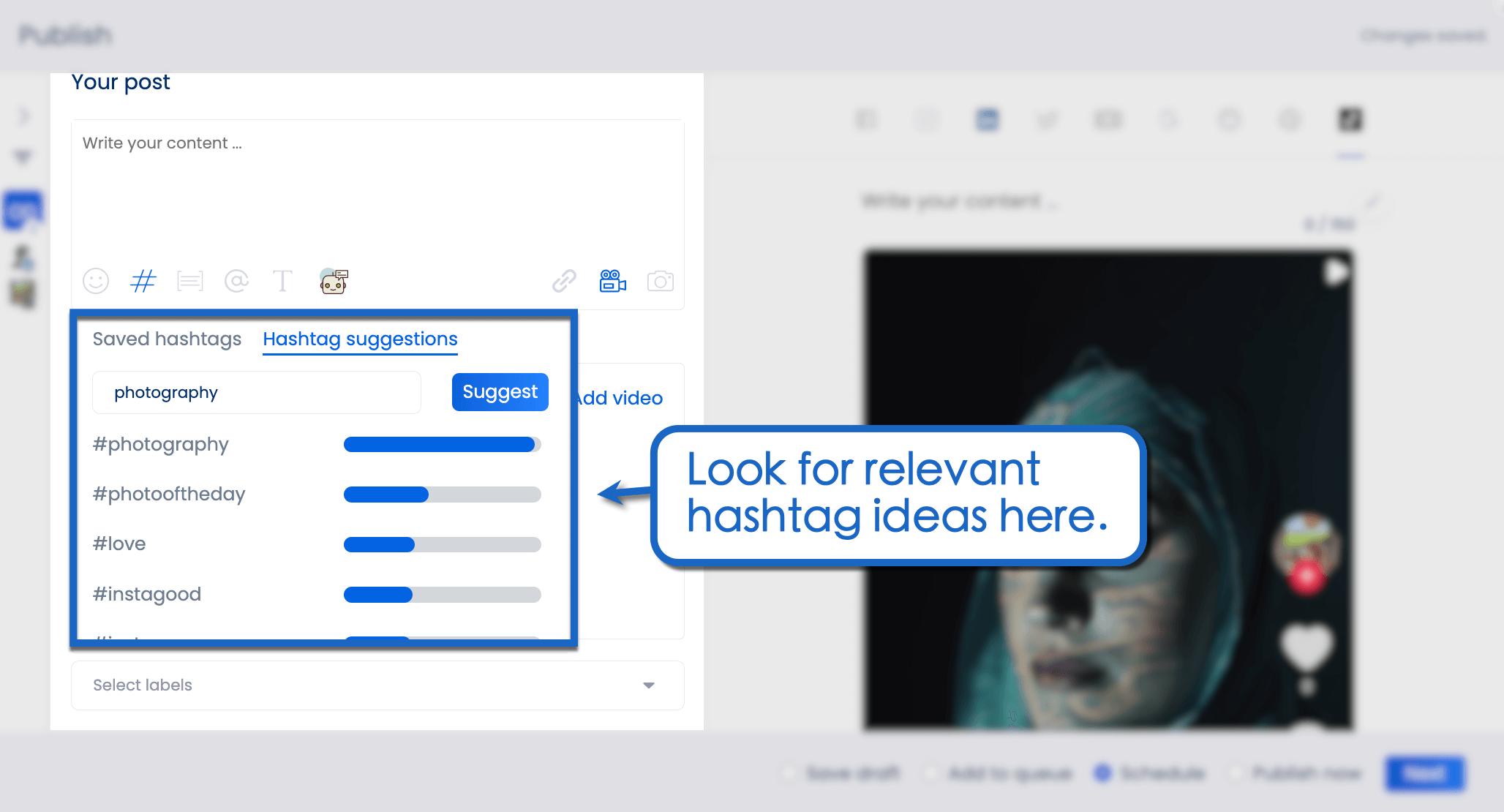
Apart from scheduling posts, Vista Social also provides relevant hashtag ideas to boost your tweet’s searchability.
To get hashtag ideas, click the hashtag icon in the Vista Social publisher and go to the “Hashtag suggestions” tab. Enter any relevant keyword to find trending hashtag ideas for your tweet.

3. Consider subscribing to Twitter Blue
Let’s talk about the infamous Twitter Blue. Sure, it might be controversial for the whole blue checkmark thing, but did you know it also comes with some sweet digital marketing tools?
Check it out:
- Tweet editing window. With Twitter Blue, you can edit your posted tweets within the first 30 minutes. That means you can make any last-minute changes, fix typos, add more info, and so on. It’s super useful for ensuring brand safety.
- Bigger video uploads. Your client’s account can now publish videos up to 60 minutes long. Plus, Twitter supports high-quality video content with a maximum resolution of 1,920×1,080 pixels. Talk about taking your video marketing to the next level.
- Tweet without character limits. Twitter Blue lets you exceed the 280-character limit and post tweets up to 4,000 characters long. If you need something even longer, you can always automate Twitter threads with Vista Social.
- Prioritized replies. If your client has Twitter Blue, their replies to tweets will be shown at the top alongside other Twitter Blue accounts. It’s a great way to maximize your client’s Twitter presence, reach more users, and grow their following.
Customers Also Ask
How do you verify a Twitter Card?
To verify the configuration of your Twitter Card meta tags, use a Twitter Card validator. Ideally, go with validators that show previews, which should accurately reflect the appearance of Twitter Cards.
Can you still make Twitter Cards?
Yes, Twitter Cards are still available. In fact, platforms like YouTube and WordPress use Twitter Card meta tags by default.
How can I create a Twitter Card?
To create Twitter Cards, add the necessary meta tags to your web page’s HTML file. WordPress-powered websites can also use plugins like JM Twitter Cards to automatically generate the necessary data.
Make noise on Twitter with Vista Social
It’s time to take your Twitter game to the next level with Twitter Cards.
Here’s a tip…
Use Vista Social!
With our social media management software, promoting your clients’ social media profiles has never been easier.
Below are some of Vista Social’s spectacular features:
- Advanced scheduling and publishing
- AI text generator
- Highly customizable reports
- Automate your DMs
- Unified inbox
Create a free account now to try Vista Social.

Try Vista Social for free
A social media management platform that actually helps you grow with easy-to-use content planning, scheduling, engagement and analytics tools.
Get Started NowAbout the Author
Content Writer
Jimmy Rodela is a social media and content marketing consultant with over 9 years of experience, with work appearing on sites such as Business.com, Yahoo, SEMRush, and SearchEnginePeople. He specializes in social media, content marketing, SaaS, small business strategy, marketing automation, and content development.
Read with AI
Save time reading this article using your favorite AI tool
Summarize with AI
Never Miss a Trend
Our newsletter is packed with the hottest posts and latest news in social media.

You have many things to do.
Let us help you with social media.
Use our free plan to build momentum for your social media presence.
Or skip ahead and try our paid plan to scale your social media efforts.
P.S. It will be a piece of cake 🍰 with Vista Social
Subscribe to our Newsletter!
To stay updated on the latest and greatest Social Media news. We promise not to spam you!
Enjoyed the Blog?
Hear More on Our Podcast!
Dive deeper into the conversation with industry insights & real stories.



